RESTful API을 공부하기 위한, HTTP 개념 공부
HTTP란?
- HyperText Transfer Protocol의 준말로 링크기반으로 데이터를 요청하고 받겠다 는 것
- 클라이언트와 서버가 요청을 하고 응답을 하기위해 따르는 프로토콜
- 인터넷에서 데이터를 주고받을 수 있는 프로토콜
- HTML문서를 주고받을 수 있음, 뿐만아니라 오디오, 이미지, 동영상, 텍스트 등을 주고 받을 수 있음
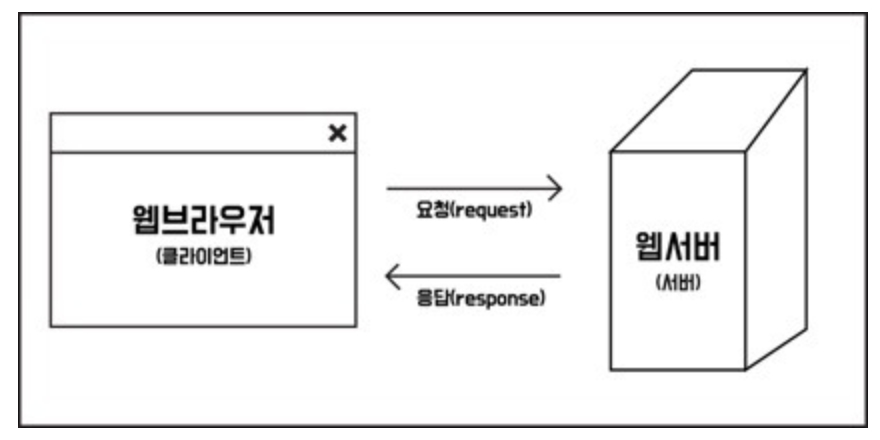
HTTP 동작 방식

- 클라이언트 : 웹 어플리케이션의 경우, 브라우저를 통해서 서버에 요청 = 프로토콜 + 도메인 + URI
- 서버 : 클라이언트로부터 받은 요청을 내부적으로 처리하여 그에 대한 결과를 응답함
HTTP 특징 및 기능
1. Connectionless + Stateless
- 요청 - 응답 후 연결을 해제함 👉 비연결성 프로토콜 & TCP/IP를 이용하는 프로토콜
- 비연결성 프로토콜 👉 쿠키와 세션(클라이언트와 서버의 이전 상태 정보 저장)이 필요함.
- 수십만명이 웹서비스를 사용(요청)하더라도, 최소 유지를 할 수 있기 때문에, 많은 유저의 요청을 처리할 수 있음
2. Keep-Alive : HTTP 1.1부터 지원하는 기능
- 웹사이트는 하나의 페이지에 대해 수십개의 이미지와 CSS파일, JS파일로 구성되어 있다.
- 1의 경우, 어떤 x라는 요청에 대해 x라는 응답을 보내는 것으로 설계되어 있으나, 1요청 1응답은 여러번 연결을 끊었다 붙여야 해서 비효율적이라고 할 수 있다.
- Keep-Alive 지원으로 지정된 시간동안, 연결을 끊지 않고 연결된 상태를 유지할 수 있다.
- Keep-Alive의 time out 내 클라이언트가 재요청하면, 새로운 연결이 아닌 기존 연결된 것을 이용한다.
- Connectionless의 연결 비용을 줄이기 위한 방식
HTTPS란!
아래 열거한 약점을 보완하기 위해, HTTP의 암호화나 인증의 구조를 더한 것을 HTTP Secure(HTTPS)이라고 부른다.
HTTP의 문제성
- 평문(암호화하지않은) 통신이기 때문에 도청이 가능하다.
- 통신 상대를 확인하지 않기 때문에 위장이 가능하다.
- 완전성을 증명할 수없기 때문에 변조가 가능하다.
HTTPS는 HTTP 통신을 하는 소켓 부분을 SSL(Secure Socket Layer)이나 TLS(Transport Layer Security)이란 프로토콜로 대체하고 있는 것이다. 즉 TCP 통신을 하지 않고, SSL과 통신을 하게되며, 이로써 암호화, 증명서, 완전성 보호를 이용할 수 있게 된다.
SSL : Socket Secure Layer
CA(Certificate Authority)라 불리는 서드 파티로부터 서버와 클라이언트를 인증하는데 사용된다. 클라이언트와 서버간 공유하는 암호화키를 가지고 암호화된 데이터가 송수신되는 방식이다.
쿠키-Cookie란?
쿠키는 클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일이다.
사용자 인증이 유효한 시간을 명시할 수있고, 유효시간이 정해지면 브라우저가 종료되어도 인증이 그 시간동안 유지된다.
쿠키는 클라이언트의 상태 정보를 클라이언트의 로컬 에 저장했다가 참조한다.
Response Header에 Set-Cookie 속성을 사용하여 클라이언트에 쿠키를 만들 수 있다.
사용자가 서버에 요청을 보낼 때, 브라우저가 Cookie를 Reqeust-Header(http헤더)에 넣어서 서버에 전송 한다.
사용 예시
- 자동 로그인, 팝업에서 “오늘 더 이상 이 창을 보지 않음”의 체크
- 아이디와 비밀번호를 저장하시겠습니까? 등등
세션-Session이란?
세션은 쿠키를 기반으로 하고 있으나, 사용자 정보 파일을 브라우저에 저장하는 쿠키와 달리 세션은 서버측에서 관리한다.
서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여하며, 웹 브라우저가 서버에 접속하여 브라우저를 종료할 때까지 인증상태를 유지한다. (접속 시간에 제한을 두어, 일정 시간동안 응답이 없다면 정보가 유지되지 않도록 설정도 가능하다.)
사용자에 대한 정보를 서버에 두기 때문에, 보안에 더 좋지만 사용자가 많아질수록 서버에 메모리를 많이 차지하게 된다.
즉 동접사 수가 많은 웹사이트의 경우, 서버에 과부하를 주게 되어 성능 저하에 요인이 된다.
사용예시
- 로그인 같이 보안상 중요한 작업을 수행할 때 사용함
쿠키와 세션의 차이
- 우선 저장되는 위치가 다르다. 쿠키의 경우, 사용자 로컬 브라우저에 저장되고 세션의 경우 서버에 저장되는 값이다.
- 보안 면에서는 세션이 더 우수하지만, 요청 속도는 쿠키가 세션보다 더 빠르다. 👉 세션은 서버의 처리가 필요하기 때문이다.
- 쿠키는 클라이언트 로컬에 저장되기 때문에, 변질되거나 request에서 스니핑당할 위험이 있으나 세션은 쿠키의 session id값만 저장하고, 그것으로 서버에서 구분하여 처리하기 때문에 보안성이 훨씬 좋다.
- LifeCycle : 쿠키 역시 만료시간이 있으나, 파일로 저장되기 때문에 브라우저를 종료해도 계속 정보가 남아있을 수 있다. 세션은 브라우저가 종료되면 만료시간에 상관없이 삭제된다.
Cache
- 캐시는 이미지나 CSS, JS파일을 브라우저나 서버 앞단에 저장해놓고 사용하는 것이다.
- 한번 캐시에 저장되면 브라우저를 참고하기 때문에, 서버에서 변경되어도 사용자는 변경되지 않게 보일 수 있는데, 캐시를 지워주거나 서버에서 클라이언트로 응답을 보낼 때 header에 캐시 만료시간을 명시하는 방법을 이용할 수 있다. (웹 개발에서 디자인 수정을 할 때, Cache때문에 값이 변경되지 않는 경우를 종종 보았을 것이다!!)
Web Storage V.S. Cookie
- Web Storage : 클라이언트쪽에 소량의 데이터를 저장해두기 위한 스토리지이다.
- 쿠키는 4KB로 저장 용량이 작다. 반면 웹 스토리지는 크기 제한이 없다.
- 쿠키는 같은 사이트 내에서 둘 이상의 탭을 열었을 때, 트랜잭션 추적이 어려우고, 여러 보안문제가 있다.
- 반면 웹 스토리지는 서버로 정보를 보내지 않고, 유효기간도 없으며, JavaScript 객체를 저장할 수 있고(복사본이 저장되는 개념), Session Storage와 Local Storage가 구분되어 있다.
Session Storage
- 도메인마다 생성된다.
- 윈도우와 같은 유효범위와 생존기간을 가진다. 윈도우 복제로 생성된 경우, 같은 값을 가진 세션 스토리지가 복제된다.
- 새로 생성된 윈도우와 기존 윈도우의 세션 스토리지는 별개로 존재하기 때문에 서로 영향을 주지 않는다.
Local Storage
- 도메인마다 따로 생성된다. 도메인이 다르면, 서로의 로컬 스토리지에 접근할 수 없다.
- 지속기간에 제한이 없다.
참고자료
HTTP와 REST API : ijbgo_tistory
Cookie와 Session : interconnection